Introducing our new Nitric Docs website, designed to enable collaboration and enhance the user experience. As part of our commitment to open-source, we are releasing it on our Docs GitHub along with improved navigation, MDX features, auto-generated images, and Vercel previews. The new docs provides access for contributors and encourages community updates, creating an environment of knowledge sharing. Join us as we explore its key features and the benefits it brings in this blog post.
Enhanced Collaboration
At Nitric, we believe in the power of collaboration for driving innovation. That's why we've made our new docs website open source. This allows external contributors to actively participate in improving the documentation and provide valuable feedback.
To further enhance collaboration, we have integrated previews with Vercel. These instant previews allow contributors to see their changes in real-time before merging them into the main documentation branch. This feature enables quick iterations, reduces errors, and encourages a collaborative environment where external contributors can actively contribute to enhancing the Nitric documentation. By providing a preview of the documentation site in the actual deployment environment, contributors can ensure that their changes align with the overall look, feel, and functionality of the website.
How to Contribute
Contributing to the Nitric Docs website is simple and straightforward. Interested developers can visit our dedicated GitHub repository github.com/nitrictech/docs to explore the existing issues, suggest improvements, or submit pull requests with their proposed changes. We have established clear contribution guidelines and documentation standards to ensure consistency and maintain the high quality of the content.
Enhanced Navigation and Layout
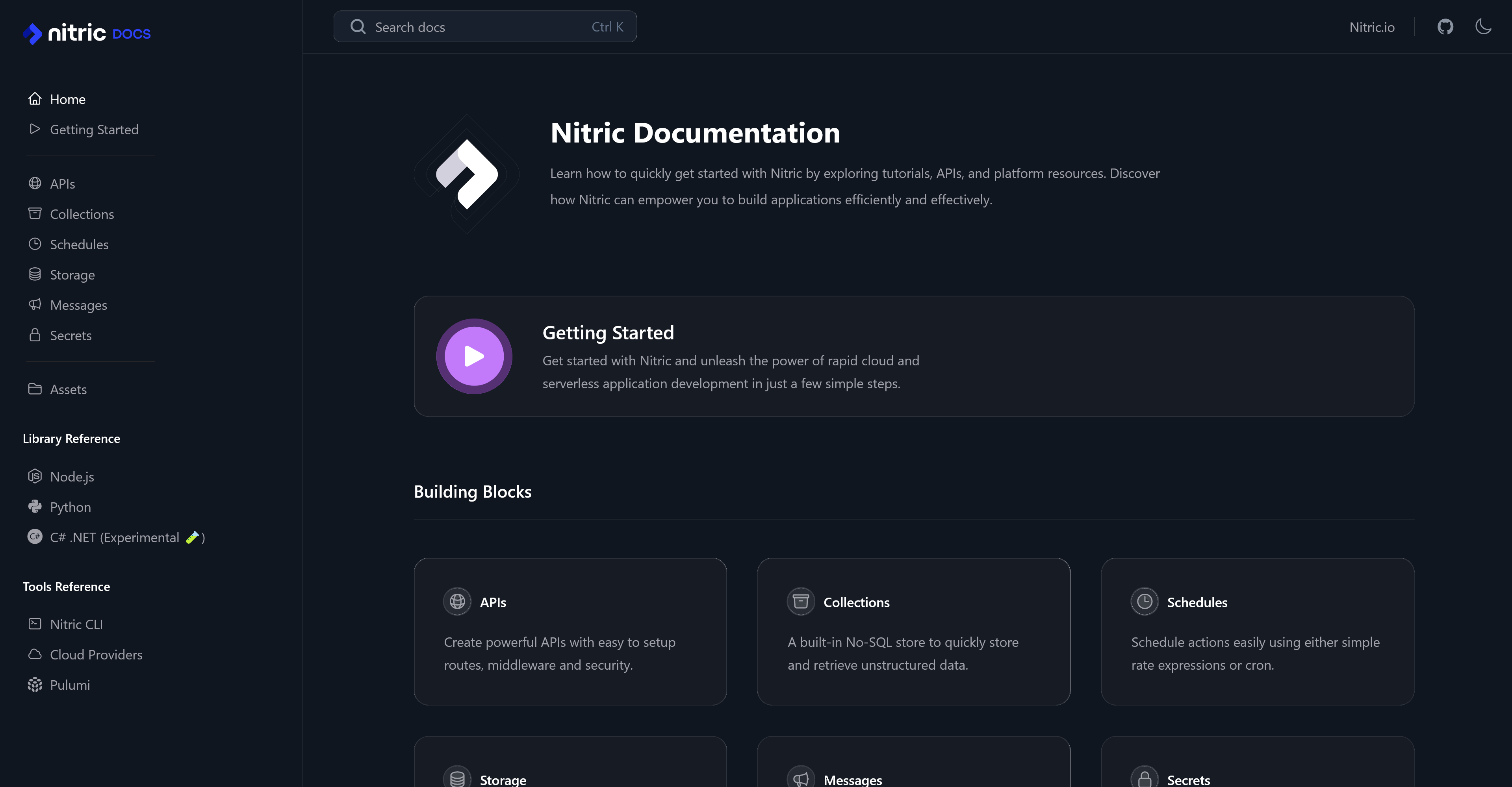
One of the primary goals of our new docs website was to make information easily discoverable and accessible. We've revamped the navigation structure, providing a clear hierarchy that helps users find the information they need quickly. With a well-organized layout, users can effortlessly navigate through various sections, guides and Library references, ensuring a seamless experience while exploring the Nitric platform.

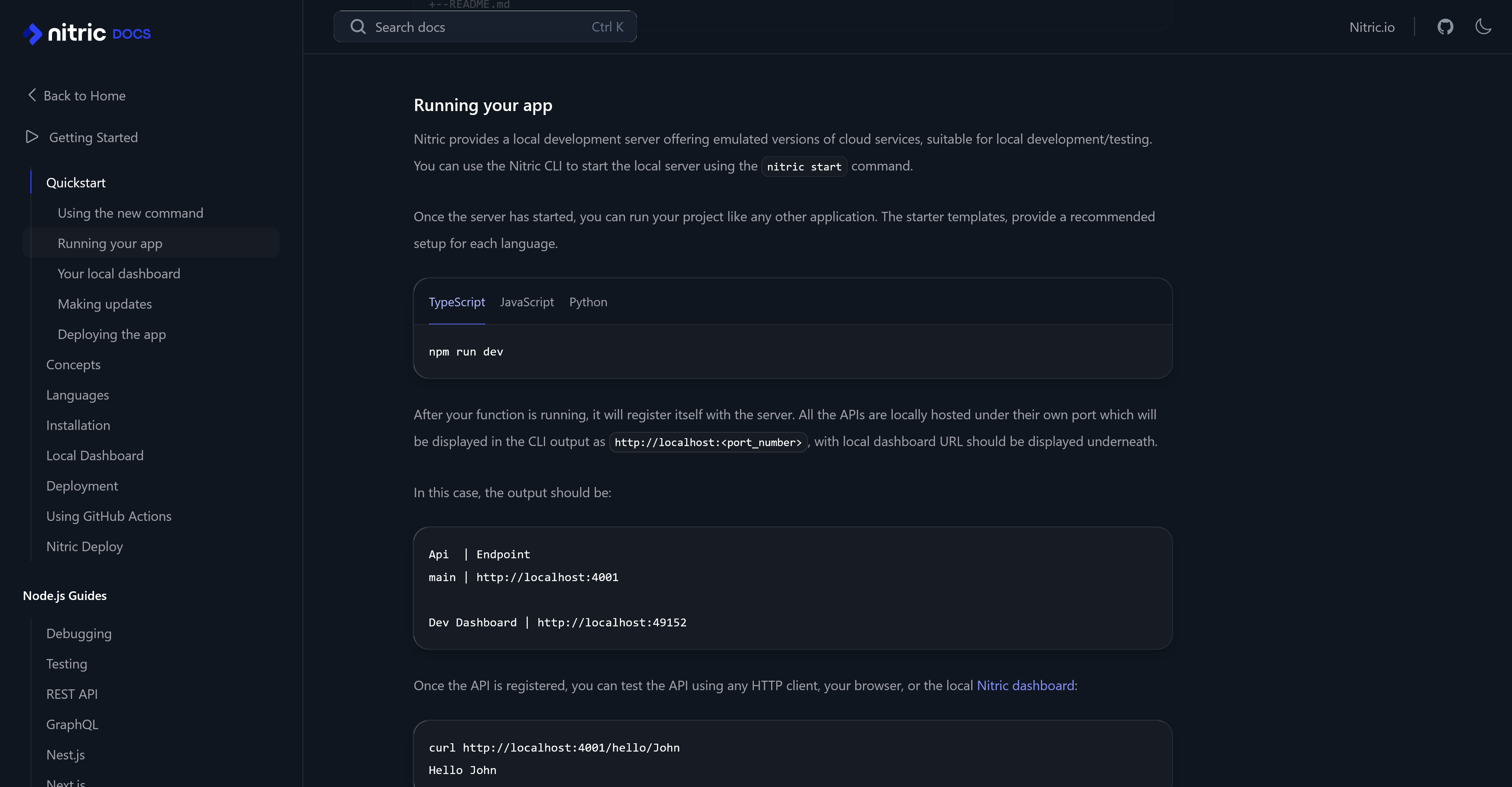
Within the Child Navigation Sections

MDX Features with Next.js
To enhance the documentation experience, we've integrated MDX (Markdown with JSX) features with Next.js. MDX allows us to combine the simplicity of Markdown with the power of React components. This integration enables us to create dynamic and interactive documentation. With Next.js, we benefit from Static rendering, ensuring fast and optimized performance for our users.
Auto-Generated Open Graph Images
In today's social media-driven world, sharing content on various platforms is essential for reaching a wider audience. To simplify this, we have implemented auto-generated open graph images for our documentation pages using Vercel's Open Graph Image Generation library. These images are automatically generated based on the title and description of the page, ensuring visually appealing and consistent representations when shared on social media platforms. Check out the image below, which is generated just for this blog post!
Conclusion
We're excited to announce the launch of our new Nitric Docs website! It reflects our commitment to collaboration and accessible information for developers. With improved navigation, MDX features, auto-generated images, an open-source approach, and Vercel previews, it offers a user-friendly documentation experience. External contributors are welcome to join us in improving the documentation and integrating their changes into the live environment. Let's drive innovation in software development together! Explore our new Nitric Docs website and start contributing today.
